笔记视频教程来源(讲师是个声音很好听的台妹!瞬间有了学习的欲望。。。):
SwiftUI 新手入门教程介绍
一、什么是SwiftUI
使用SwiftUI去写代码时,需要写的code是比较少的,但你必须要清楚你写这段代码时,SwiftUI呈现的内容是什么。
大部分情况下,如果SwiftUI判断错了,你多给它一些信息,帮助它判断就好。
二、画面和调整器
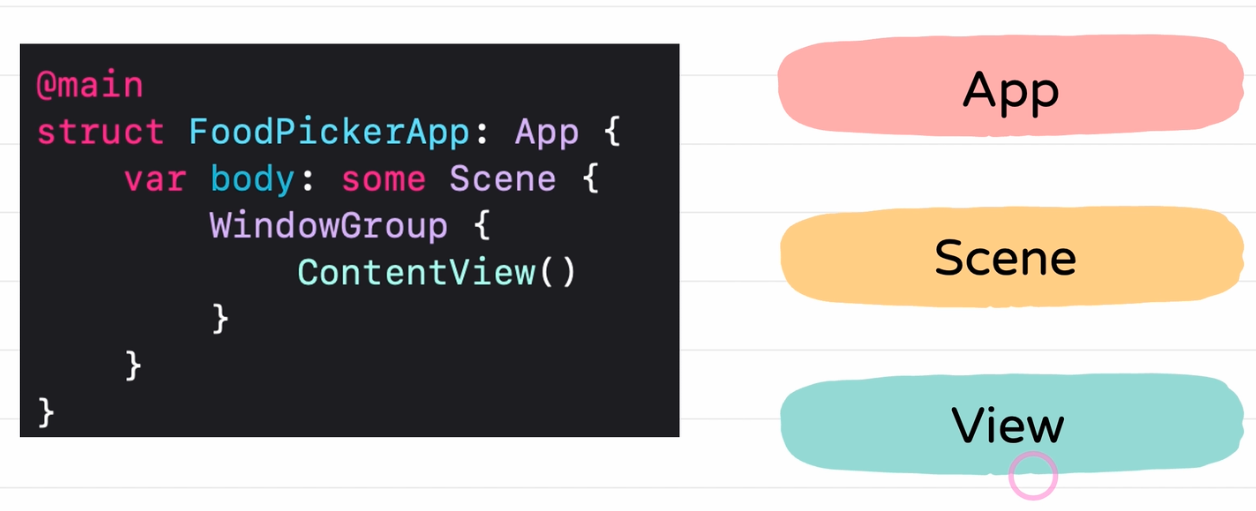
(一)SwiftUI基本架构
- View Protocol
类型遵循View这个Protocol,这个类型就可以被丢到画面上显示。
View Protocol 的唯一要求是要有一个body属性,
这个body属性可以描述它在画面上应该要长什么样子。
- 预览画面


(1)Live View
模拟实际真的可以互动的情况
(2)selectable
点画面上任何一个东西,代码会被选起来
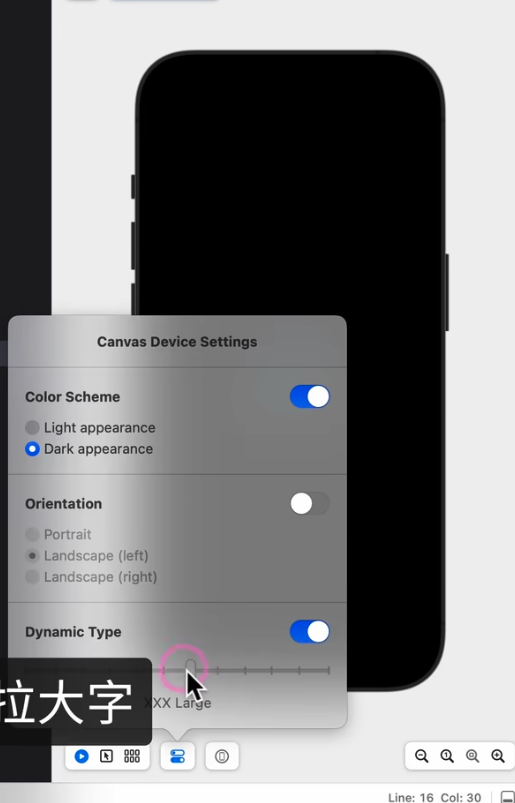
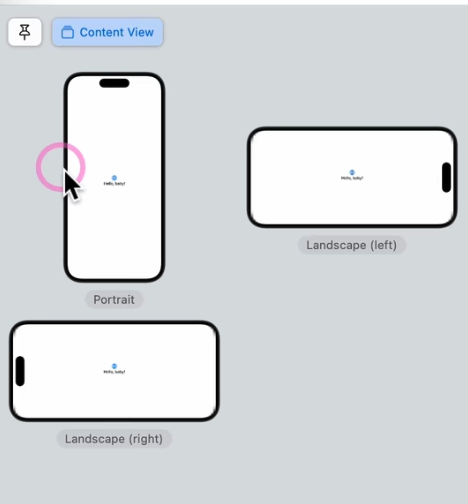
(3)variant
a. 深色模式和浅色模式
可以帮助我们快速比较不同情境,比如 深色模型和浅色模式
b. orientation 指的就是横向、竖向画面

c. Dynamic Type
使用者的字体选项
- 实时预览窗口设置(canvas)和对应的代码

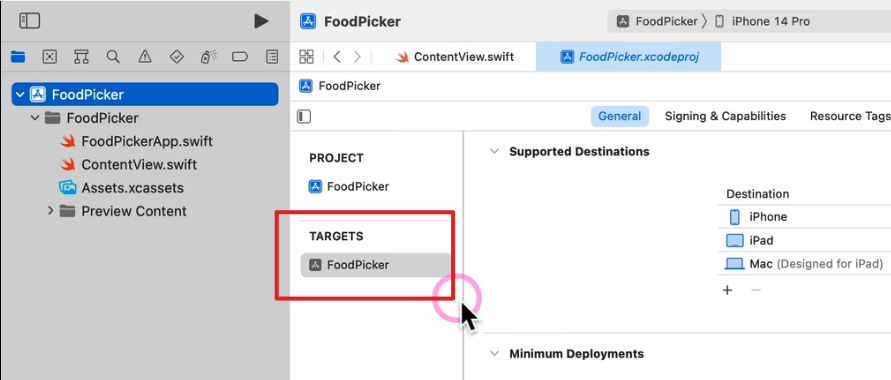
- 组件和watch都是target
因为执行组件时,并不需要跑整个App

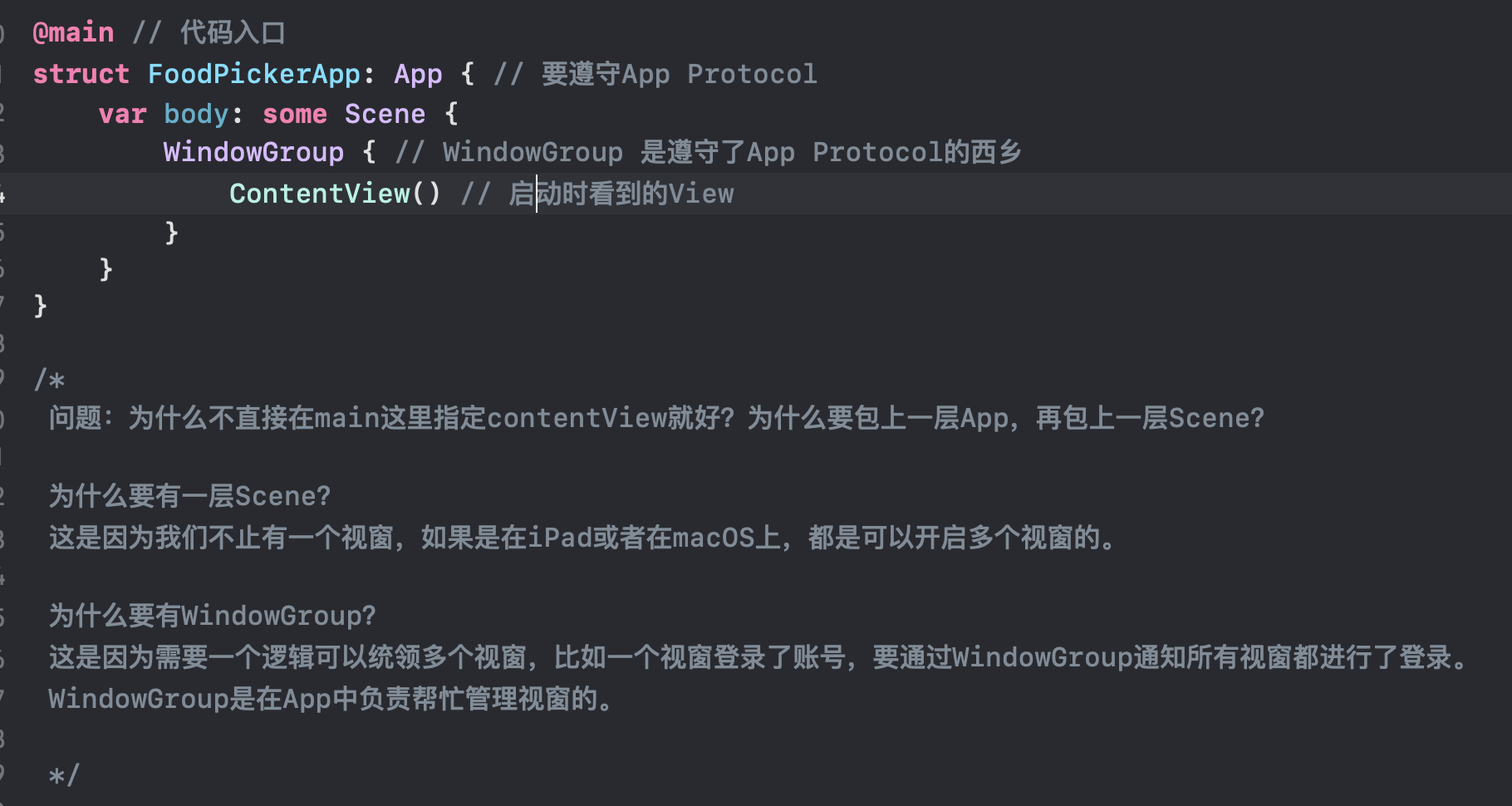
- 预设代码解析


- Mixpanel 手机版本、升级趋势